Dropdown menu berfungsi saat kita membutuhkan sub menu untuk menu utama. Pada posting kali ini saya akan mencoba membuat menu dropdown sederhana dengan menggunakan css (Cascading Style Sheet). Disini saya akan membuat dua buah file yaitu style.css yang berfungsi untuk mengatur tampilan dari code html dan yang kedua adalah dropdown.html yang akan tampil di dalam browser internet. Kedua file ini harus diletakkan dalam folder yang sama.
Baiklah, berikut ini adalah file style.css nya :
Buka notepad anda, tulis atau copy paste code di bawah, lalu save as style.css.
/* CSS Document */ #menu { position: relative; width: 100%; height: 40px; background: #6699cc; border: 1px solid #000000; } #menu ul{ margin: 0; padding: 0; list-style: none; } #menu ul li{ position: relative; float: left; } #menu ul li a{ display: block; text-decoration: none; color: #ffffff; padding: 10px; float: left; border-right: 1px solid #000000; } #menu ul li a:hover{ background-color: #000000; } #menu ul li ul { display: none;} #menu ul li:hover ul { display: block; position: absolute; top: 41px; left: 0px; } #menu ul li:hover ul li a{ display: block; background: #6699cc; color: #ffffff; width: 130px; border-left: 1px solid #000000; } #menu ul li:hover ul li a:hover { background: #000000; color: #ffffff; }
Lalu file dropdown.html nya adalah :
Buka notepad kembali, copy paste code di bawah, lalu save as dropdown.html.
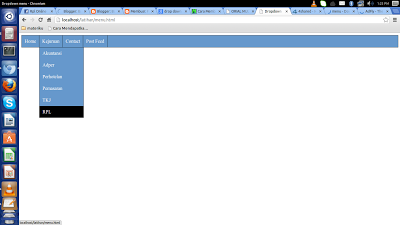
<html><head>Simpan kedua file dalam folder yang sama. Setelah selesai coba ditest dengan membuka file dropdown.html dengan browser kesayangan anda. Bila berhasil maka akan terlihat seperti gambar di bawah ini :
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Dropdown menu</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="menu">
<ul>
<li><a href="">Home</a></li>
<li><a href="">Kejuruan</a>
<ul>
<li><a href="">Akuntansi</a></li>
<li><a href="">Adper</a></li>
<li><a href="">Perhotelan</a></li>
<li><a href="">Pemasaran</a></li>
<li><a href="">TKJ</a></li>
<li><a href="">RPL</a></li>
</ul></li>
<li><a href="">Contact</a>
<ul>
<li><a href="">Tsoleh@gmail.com</a></li>
<li><a href="//taufikerst.net/">taufikerst</a></li>
</ul></li>
<li><a href="">Post Feed</a>
<ul>
<li><a href="">Via Web</a></li>
<li><a href="">Via Phone</a></li>
<li><a href="">Via Rss</a></li>
</ul></li></ul>
</body>
</html>
*untuk download source code-nya klik icon download di bawah*




.jpg)



0 comments:
Post a Comment